在此之前,先說幾個場景。如果你是產(chǎn)品經(jīng)理或設(shè)計師,那一定遇到過這些尷尬。
場景一:
梳理需求用 Excel 列了個表,然后再用 Xmind 這類工具制作產(chǎn)品功能結(jié)構(gòu)圖或信息架構(gòu),接著用 Axure 或 Sketch 制作產(chǎn)品原型,最后交給設(shè)計師重新做高保真原型。
在這個場景中,前后幾個環(huán)節(jié)至少要用到 3 個以上的工具,而且很多工作都是重復(fù)的,還容易出現(xiàn)紕漏。
場景二:
在設(shè)計一些主流行業(yè)的產(chǎn)品時,比如電商、社交、教育,雖然解決方案都是現(xiàn)成的,但很多的頁面組件和交互方式都得重新制作,非常耗時。
場景三:
產(chǎn)品經(jīng)理完成了線框圖模式的原型設(shè)計,交給設(shè)計師出高保真原型圖,最后在核對線框圖和高保真圖時,只能拿著圖片對著 Axure 或 Sketch 一一核對。
這 3 個場景都反映了一個關(guān)鍵問題,工作效率低。
產(chǎn)品設(shè)計流程中使用的工具太多導(dǎo)致重復(fù)工作,已有設(shè)計方案無法直接復(fù)用導(dǎo)致重復(fù)造輪子,線框和高保真核對時效率低下。
那有沒有一款工具能把交付前端程序員寫代碼前的工作全給干了呢?
還真有,一個朋友給我推薦了一款叫「碼前」的工具就是干這個的,估計之所以叫「碼前」,也是表示希望把寫代碼前的活兒都給干了吧。
為此,我還學(xué)到了一個新詞叫「DevBefore」。
我查了下,「碼前」是用友網(wǎng)絡(luò)旗下的一款新產(chǎn)品。用友你們應(yīng)該都知道,專門做企業(yè)級軟件的一家上市公司,比較老牌了。
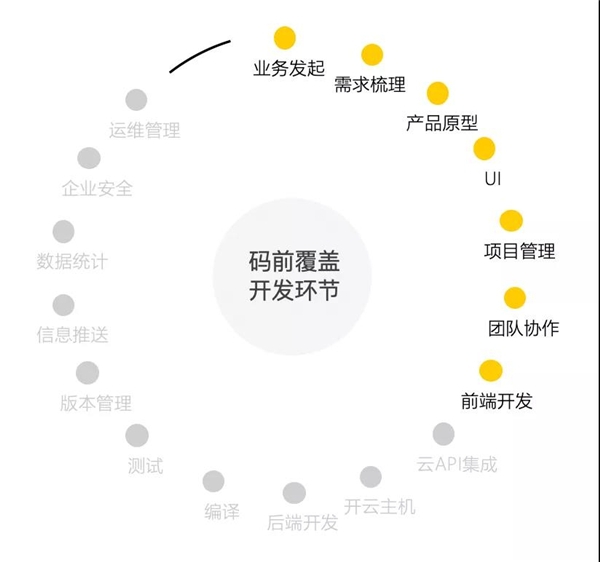
「碼前」主打的是自動化設(shè)計工具,一站式完成需求梳理、產(chǎn)品原型設(shè)計、UI 設(shè)計的全部工作,直接交付前端開發(fā)。

我實際體驗了一下,在效率提升上確實有明顯的改善,不僅將多種類型的工具集合在一起,還提供了多種預(yù)設(shè)模板供選擇。
就拿前面提到的那 3 個場景來說吧。
「碼前」有一個我認為挺不錯的功能,就是能直接在一個工具內(nèi)進行需求梳理和產(chǎn)品功能結(jié)構(gòu)圖的設(shè)計。設(shè)計完成后,可以直接對應(yīng)生成原型結(jié)構(gòu)。
這么做的好處,就是不再需要先用 Xmind 做一份思維導(dǎo)圖,然后再到 Axure 或 Sketch 上再生成一套原型結(jié)構(gòu)。
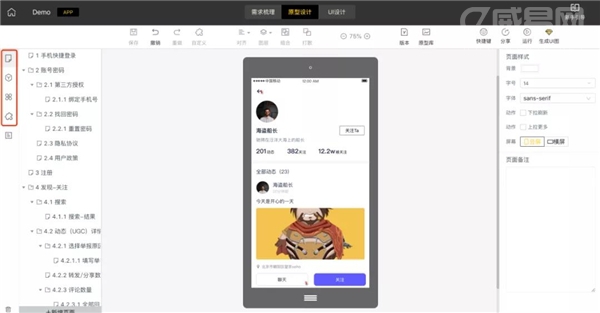
在「碼前」的需求梳理模塊,你可以直接基于業(yè)務(wù)需求編輯思維導(dǎo)圖,然后一鍵生成原型結(jié)構(gòu)。

在原型設(shè)計模塊,原型結(jié)構(gòu)和前面的思維導(dǎo)圖是一一對應(yīng)的,即便你修改了其中一個結(jié)構(gòu),兩邊也能夠?qū)崿F(xiàn)同步。
這么一來,就不會出現(xiàn)因為需求變更而導(dǎo)致忘了修改思維導(dǎo)圖和原型結(jié)構(gòu)的情況,避免了一些扯皮。
他們的原型設(shè)計工具和現(xiàn)有主流的工具功能基本是一樣的,同樣支持常規(guī)組件的使用,同時也包含了交互效果。

思維導(dǎo)圖上的一個結(jié)構(gòu)對應(yīng)一個頁面,這種銜接不僅節(jié)省了切換使用工具的時間,還提高了工作效率。
到此,就解決了場景一提到的那些問題。
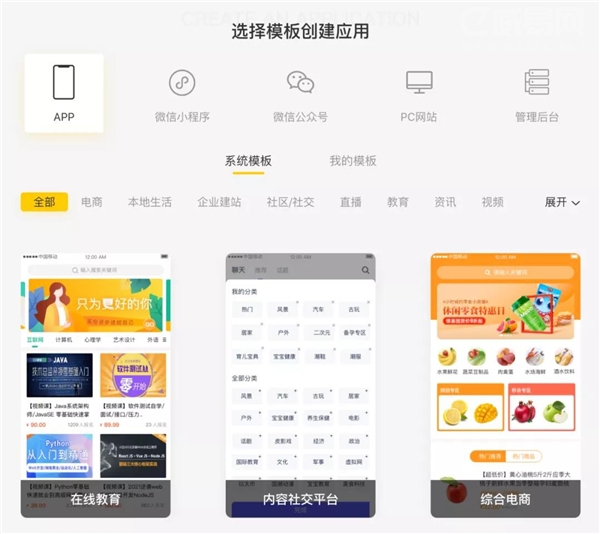
此外,「碼前」在創(chuàng)建應(yīng)用時還支持不同模板的選擇,涵蓋了 App、小程序、PC 站點和 B 端常用的管理后臺等。
不同模板分類下還細分了行業(yè),根據(jù)這些行業(yè)解決方案能快速生成所需的產(chǎn)品原型,這就大大避免了重復(fù)造輪子的情況出現(xiàn)。
目前,已經(jīng)支持電商、O2O、社區(qū)、社交、視頻、直播、資訊、教育、IoT、醫(yī)療等十多個行業(yè)的模板。

就像我前面說的,其實現(xiàn)在很多行業(yè)的產(chǎn)品設(shè)計方案都趨于標準化了,用戶也習(xí)慣了通用型的解決方案。
所以,利用一些現(xiàn)成的方案做基于自身需求的定制化修改是效率最高的。說白了,前人栽樹后人乘涼。
作為原型設(shè)計功能來說,簡單、好用、快速交付是最核心的。
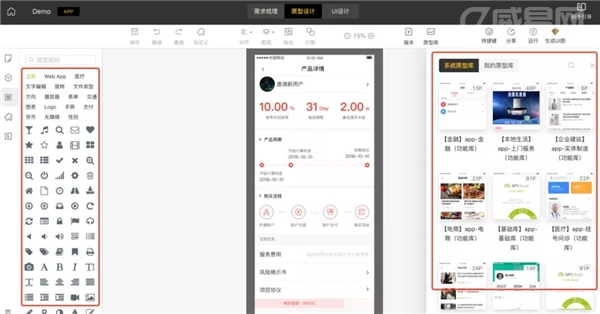
我覺得比較貼心的一點就是提前預(yù)制了不同分類的圖標 icon,這在設(shè)計環(huán)節(jié)其實能提高原型的表現(xiàn)力。
如果想快速構(gòu)建一個頁面,還能直接從已有的原型模板里去選。比如你想要一個金融產(chǎn)品的詳情頁面,直接選一個模板在它的基礎(chǔ)上修改就好,不用重頭開始畫。

到此,就解決了場景二提到的那些問題。
現(xiàn)在很多公司的產(chǎn)品經(jīng)理和設(shè)計師在工作銜接上都是獨立分開的,設(shè)計師基本上都需要基于原型重新畫一遍。當設(shè)計師交付高保真設(shè)計稿時,產(chǎn)品經(jīng)理還需要一一對應(yīng)線框原型稿進行核對。
這個過程其實是挺浪費時間的,如果能把他們放在一起以同樣的結(jié)構(gòu)進行核對,那效率又會提升很多。
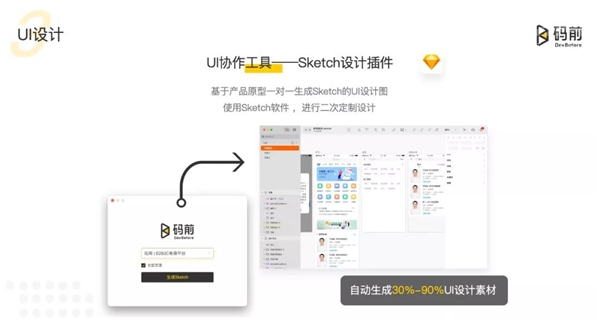
「碼前」支持 UI 協(xié)作工具的集成,對 Sketch 設(shè)計插件進行了很好的融合,可以直接在 Sketch 上直接導(dǎo)入原型,設(shè)計師就可以基于原型進行二次定制設(shè)計了。

到了設(shè)計交付環(huán)節(jié),產(chǎn)品經(jīng)理就可以直接對照原型稿和 UI 稿進行逐個對比核對,這么做的效率就高了很多。
如果有對應(yīng)的批注,也可以直接寫下來,團隊內(nèi)的成員都可以看到,效率一下就提高了很多。

其實這么看下來,這款工具的主要目的就是結(jié)合產(chǎn)品設(shè)計的工作流進行了工具的集成化,讓信息流動和工作協(xié)同的效率變高了。
總的來說,這個工具有這么幾個好處。
第一,提高團隊成員間的協(xié)作效率,減少大量重復(fù)性工作。
第二,為創(chuàng)業(yè)者提供試驗田,基于成熟的行業(yè)需求庫,快速生成可視化方案,幫助項目快速驗證想法。
第三,幫企業(yè)沉淀行業(yè)需求庫,實現(xiàn)標準化,使企業(yè)降本增效。
這是一款挺有意思也挺厲害的工具,如果你所在的團隊同樣出現(xiàn)了效率不高和工作銜接扯皮的情況,可以嘗試用一下。
這款產(chǎn)品剛上線不久,基礎(chǔ)功能都是免費使用的,非常建議你們體驗一下。
一個好的工具確實能提升效率,當有新的生產(chǎn)力工具出來時,建議可以先體驗一下,或許會有新的發(fā)現(xiàn)。
希望對你們有所幫助。 (說明:本文作者唐韌,經(jīng)授權(quán)轉(zhuǎn)發(fā)。 )

